Rehousing
UXUI Design | Architecture | Individual project | Conceptual | 6 weeks | Figma, Adobe AI, PS, Rhino, Vray
“Approximately 160,000 new immigrants have arrived in the Greater Toronto Area in 2021. The city's population is expected to increase by 50% over the next 25 years.”
The rapid rise in housing prices poses a challenge, How can we construct more affordable housing in vacant urban spaces in a more cost-effective manner?
The University of Toronto's John H. Daniels Faculty of Architecture, Landscape, and Design conducted the Housing Multitude and Rehousing Project, studying renovation and additional plans for single-family houses to accommodate more people within communities. The study has shaped Toronto's multiplex policy, addressing the housing crisis.
In my capacity as the Housing Multitude Digital Media Outreach & Website Designer, I noticed public interest in this project & policy. However, many are uncertain about how to obtain more information.
Hence, I conducted this Rehousing platform proposal to share Housing renovation information with the public.
My Contribution
My individual contributions include conducting user research, designing the user experience and interface for the platform, prototyping, motion design based on the Rehousing research outcome, and creating the web pages for the HousingMultitude website.
❗*The copyright for all rehousing program information, housing type studies, architectural drawings and renderings belongs to the @HousingMultitude Team and @Rehousing Team led by Professor Richard Sommer and Professor Michael Piper. These materials were not created and owned by me, I obtained permission to use them in my high-fidelity design.
Rehousing Program Context
Housing crises in North American cities often result in soaring prices. With the right tools and knowledge, individuals can engage in self-initiated affordable housing development. Rehousing offers design packages tailored to Housing Typology and Community-led small-scale projects, encompassing renovations and additions.
*The video was created and is owned by @Rehousing Team: https://www.youtube.com/watch?v=xdCYbFr332E&t=15s
Solution Overview
01-Utilize an innovative and game-like interactive to learn more about the rehousing program Information.
02-Present a tailored housing design package index page, facilitating swift access to information on size, budget, and 3D models.
03-Offer a user-friendly design customization tool to facilitate faster communication with contractors.
04-Match users with local contractors effectively, offering inclusive and accessible filtering options.
05-Instantly access government subsidies and loans with a click, along with personalized budget proposals.
Define & Discover
The project aims to create an inclusive platform for the public to learn about self-developed housing regulations and Rehousing program's design packages. I actively engaged with key stakeholders through primary research, housing industry background research, prototyping, and multiple rounds of usability testing. This approach helped me understand the needs of our target users and the solution's intended purpose thoroughly.
01.Primary Research
To gain insights into homeowners' and self-developers' thoughts, motivations, satisfaction, and frustrations, I conducted 10 one-on-one exploratory interviews. The aim was to explore their thought processes thoroughly through in-depth interviews with a diverse yet manageable sample of ten participants.
1.1 Persona & User Journey
The majority of those requiring housing renovations are middle-aged individuals from various cultural backgrounds, primarily first-generation immigrants. They utilize housing additions to generate extra income or accommodate their children. However, their knowledge of regulations and digital information platforms is limited.
1.2 Key Insight from Houseoners
90% need smart delivery of precise information.
60% need an all-in-one streamlined platform and struggle to find information across platforms.
80% are immigrants from different cultural backgrounds, which requires the platform to be inclusive and accessible.
02. Background Research
To identify potential market segments based on customer needs using the PESTLE framework, I identified a gap in the market for housing platforms that offer regulation information, professional assistance, and self-design packages.
The distribution of information across various platforms has made the preparation work for housing renovation complicated. The Rehousing platform addresses this gap by offering personalized information and housing design packages, filling this market need effectively.
03.Product Oppurtunity Gap
The key insights from our research led us to the following opportunity statement:
People express interest in multiplex house renovations. Yet, they struggle to find vital information about the program.
How might we centralize customized details (regulations, subsidies, design packages) into one accessible & inclusive platform, ensuring effective communication of this policy to the public?
Translation into Product Requirements
04.MVP User Flow
Based on research and product requirements, I developed an MVP user flow with four key features:
House type assessment.
Personalized regulation, subsidy, and design package information.
Customization of design packages.
Quick contractor matching.
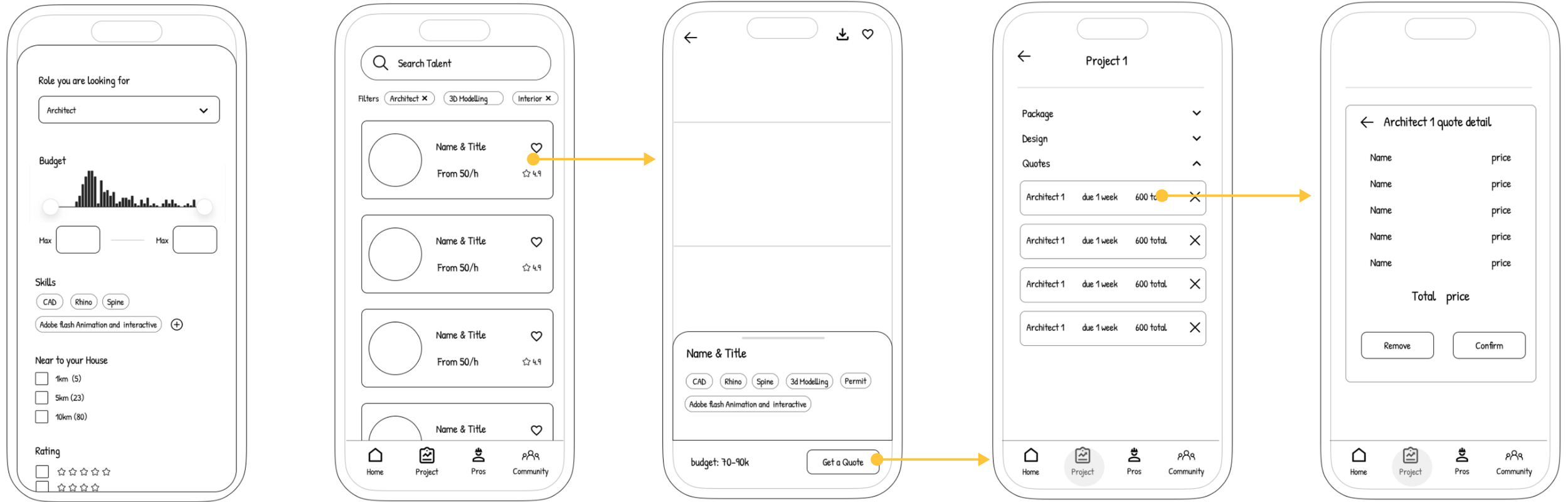
Low Fidelity Prototyping
1.Get Assessment
2.Provide Personalized Information
3.Design Customization
4.Contactor Best Match
User Test & Iteration
01/ Highlight the call to action: Since the process is based on the user's house type, the "Get Assessment" button is the most crucial call to action.
02/ Vertical scrolling menu: During the AB testing process, 7 out of 10 people found the vertical scrolling menu bar at the bottom more convenient than horizontal scrolling on the right.
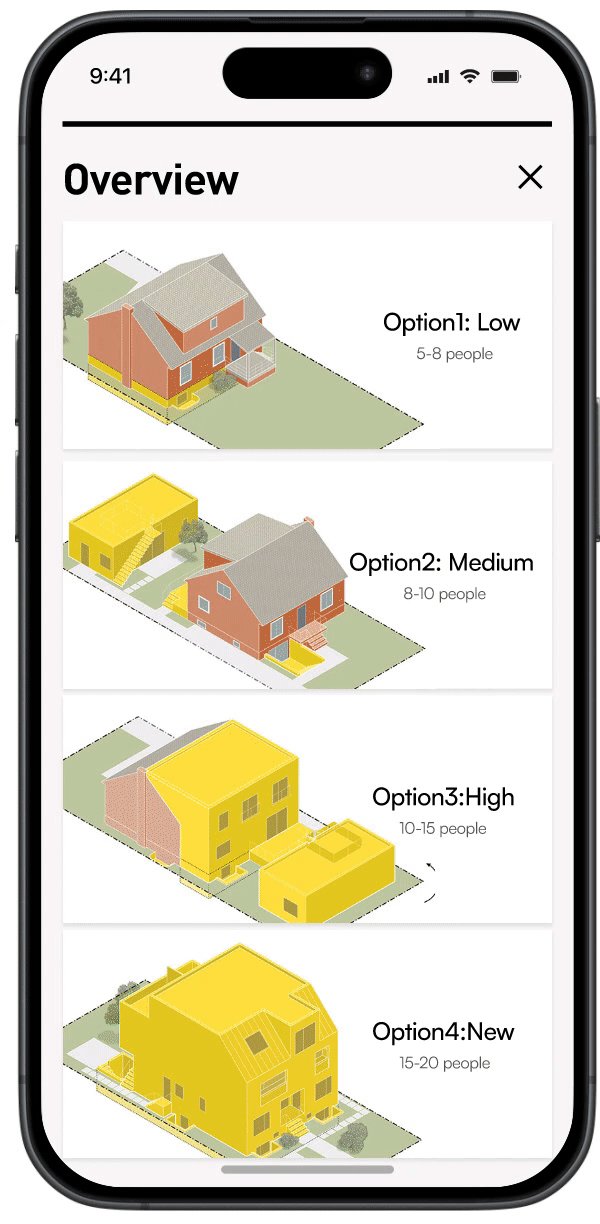
03/ Index Page: Present an overview of various design packages before the detailed information.
04/ Simplified Project Management Interface.
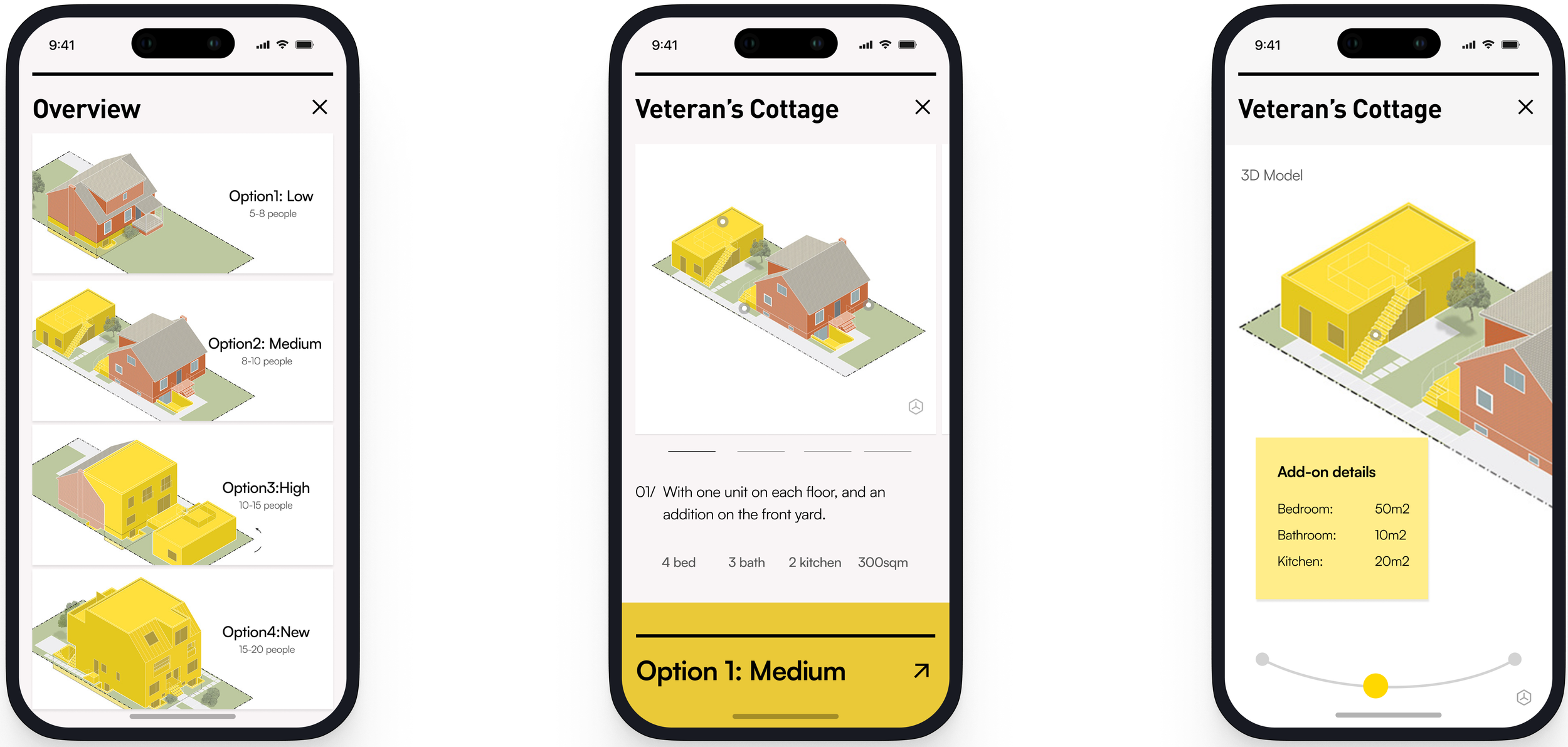
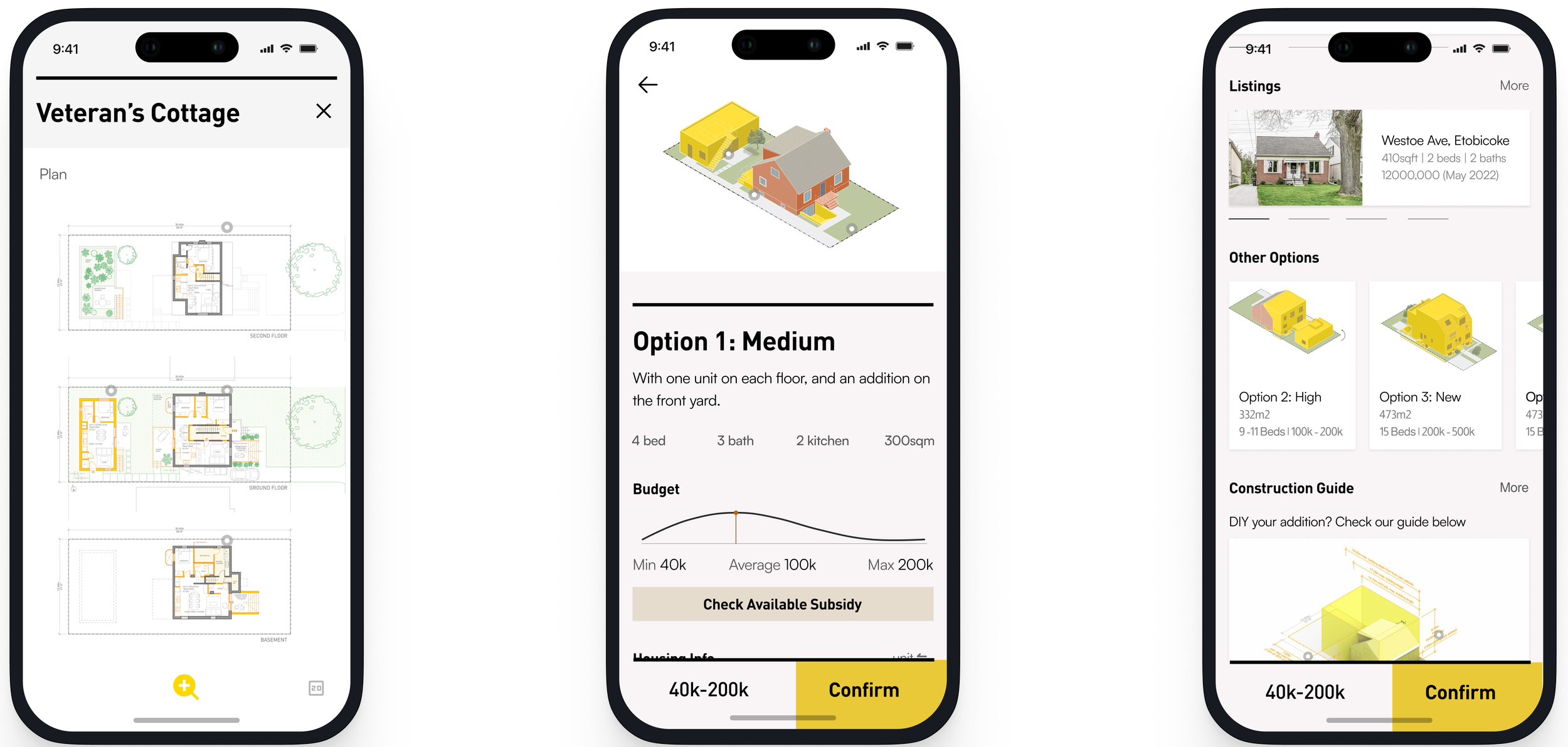
Final Design
- Homepage & Information page-
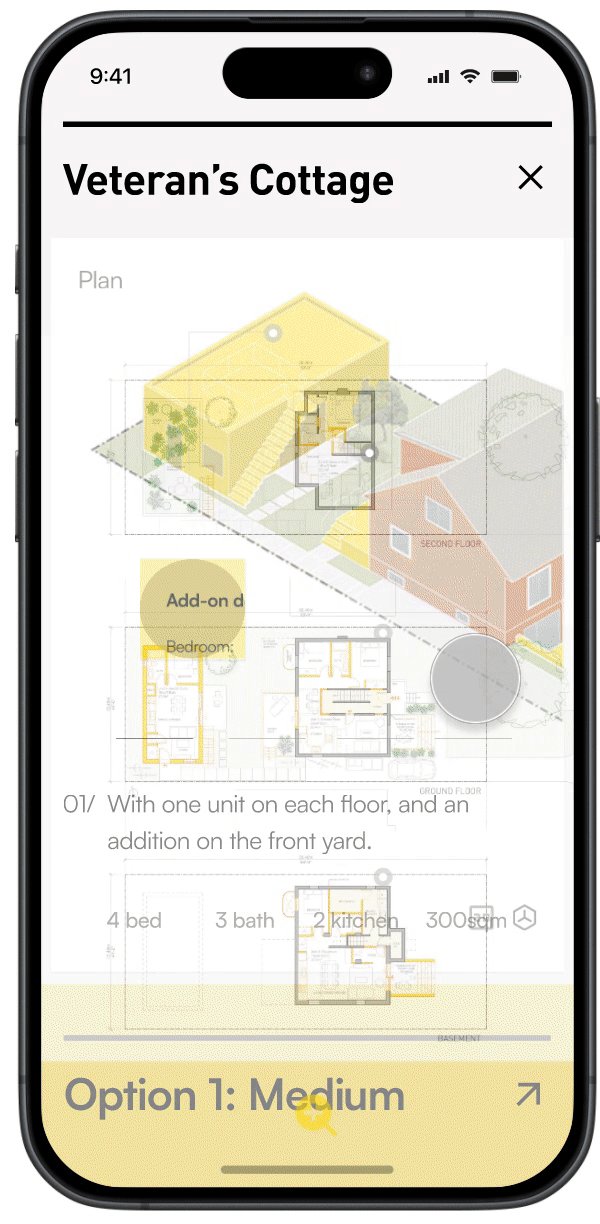
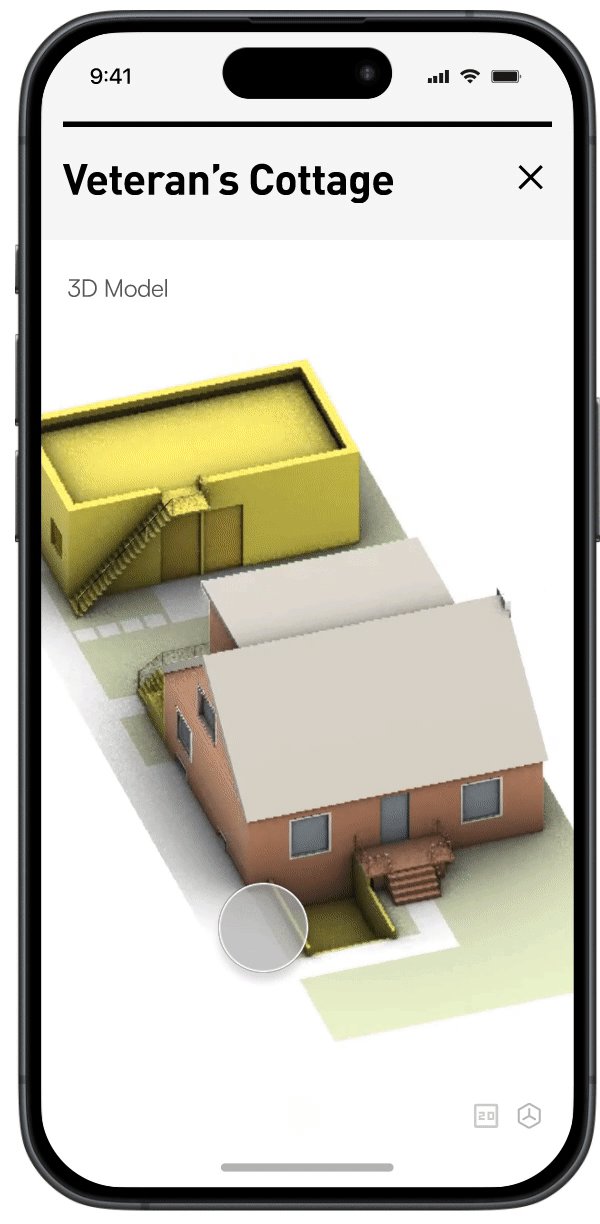
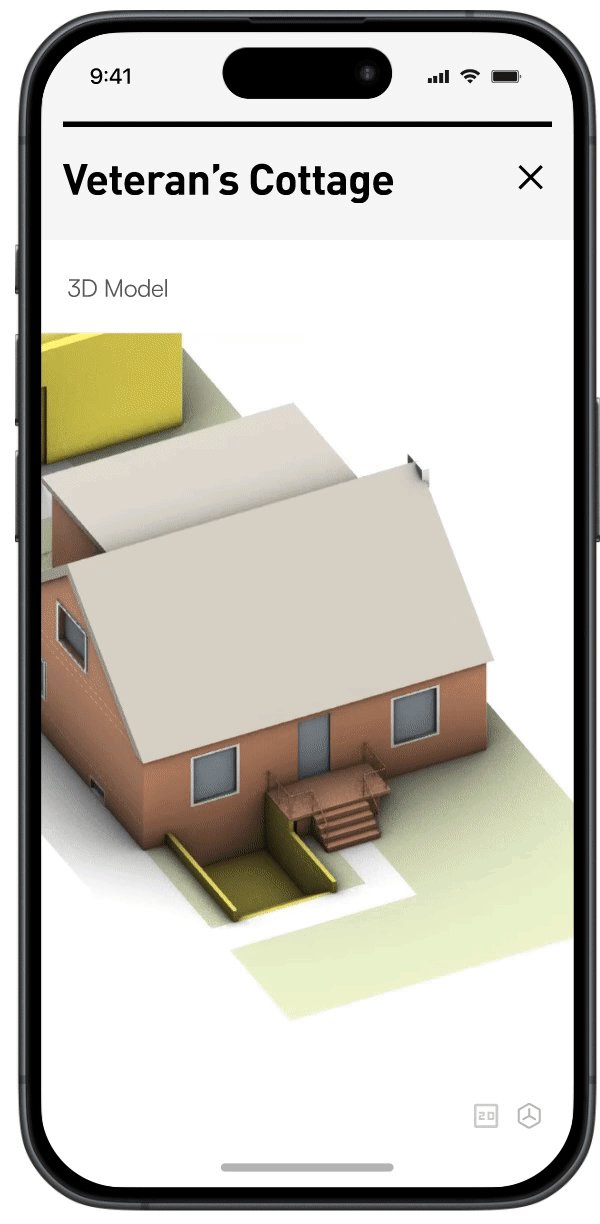
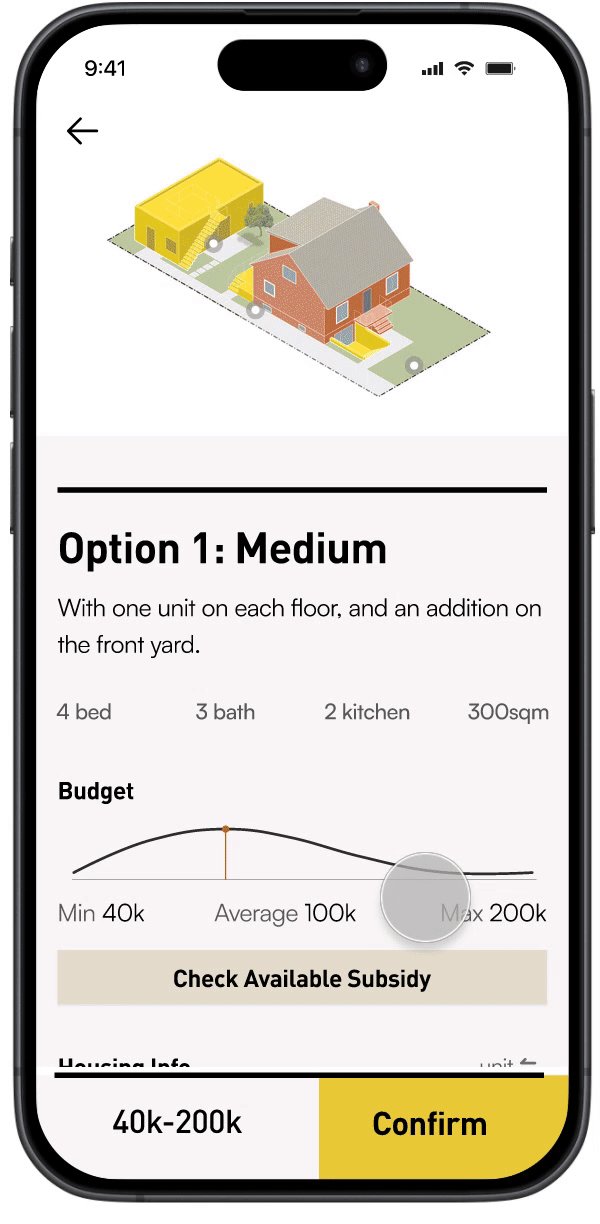
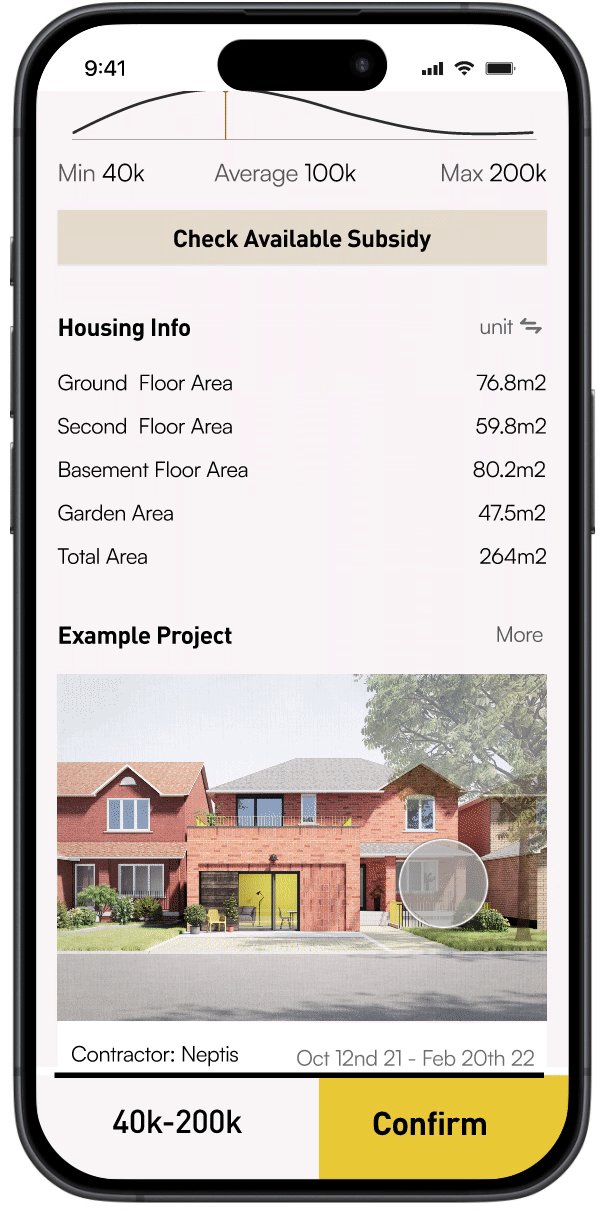
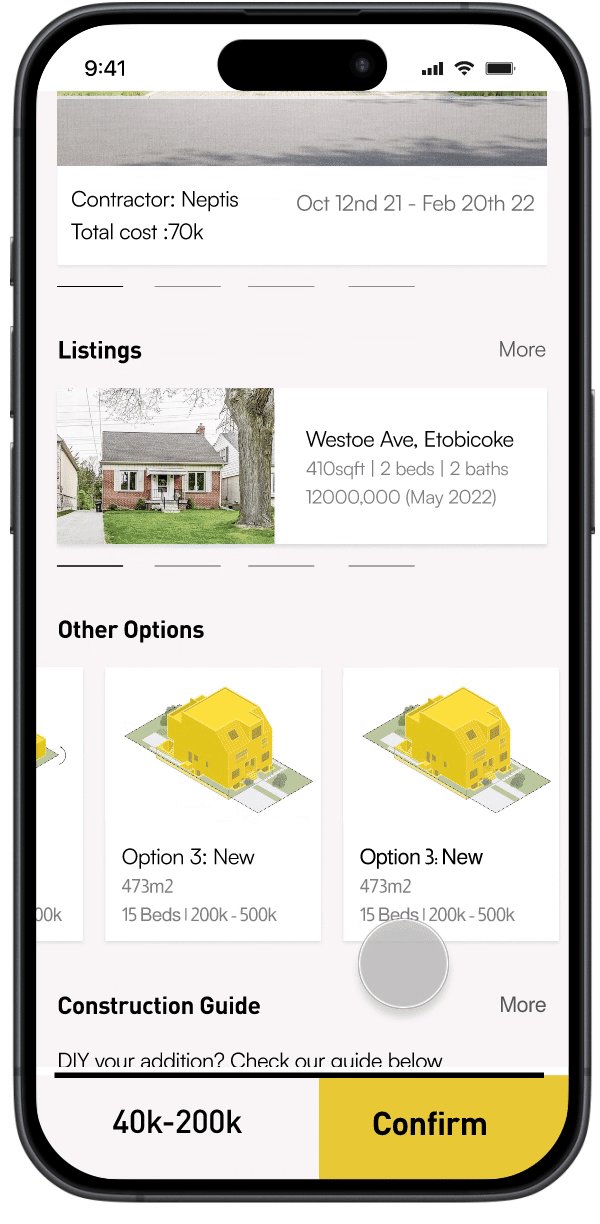
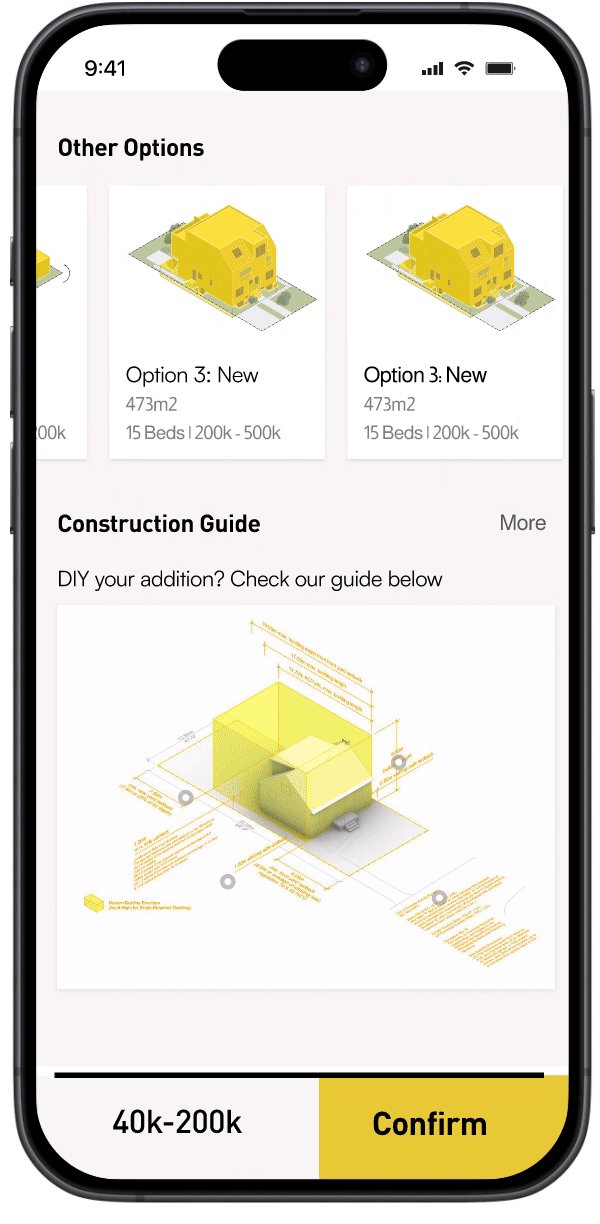
- Design Package Index Page-
-Design customization-
-Contactor Best Match-
Result & Reflection
User feedback emphasized positive reactions to the engaging app interaction and the user-friendly approach to learning about academic programs and house types.
An issue surfaced regarding the colour of the 'view more' button, which, according to feedback, was too close to the background colour, impacting visibility, particularly for the elderly, I need to update the design system and colour palette.
Despite this problem, the app was recognized for addressing accessibility gaps with the potential to provide inclusive information beyond government and official websites. Additionally, the potential AI smart house assessment feature received praise for its time and cost efficiency.
Moving forward, there are plans to conduct more usability tests to further enhance accessibility. Moreover, a commitment is made to develop a more comprehensive contractor management interface in the future.
-Thanks for Reading-